1. 포트원으로 결제시스템 연동 테스트
# 포트원
아이디: mihye0924@naver.com
비번 jyhC------09@
# 작업 부분
- 상세페이지 결제 연동
- 포트원 결제 라이브러리 사용 (KG 이니시스) 연동
# 작업 방안
1. 포트원 가입
https://admin.portone.io/integration/
포트원 관리자콘솔
단 하나의 솔루션, 결제, 그 이상의 경험
admin.portone.io
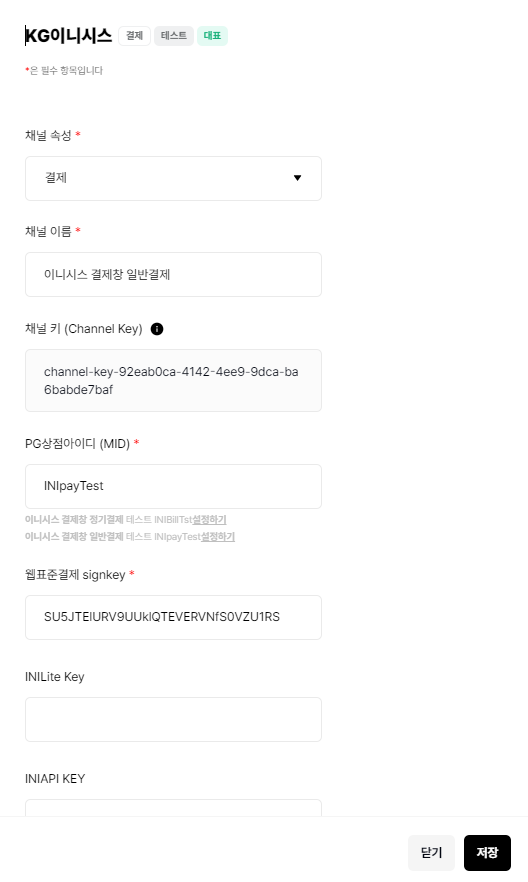
2. 원하는 결제 대행사 설정 및 추가하기
대표 상점 에서 테스트실 연동 + 추가 를 눌러 추가를 한다.

3. 대표상점
- 내 식별 코드를 기억하기

4. html 에서 제이쿼리 및 포트원 연결 스크립트를 추가해준다.
<!-- jQuery -->
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.4.min.js" ></script>
<!-- iamport.payment.js -->
<script type="text/javascript" src="https://cdn.iamport.kr/js/iamport.payment-1.1.5.js"></script>
5. 타입스크립트의 경우
export interface RequestPayAdditionalParams {
digital?: boolean
vbank_due?: string
m_redirect_url?: string
app_scheme?: string
biz_num?: string
}
export interface Display {
card_quota?: number[]
}
export interface RequestPayParams extends RequestPayAdditionalParams {
pg?: string
pay_method: string
escrow?: boolean
merchant_uid: string
name?: string
amount: number
custom_data?: object
tax_free?: number
currency?: string
language?: string
buyer_name?: string
buyer_tel: number
buyer_email?: string
buyer_addr?: string
buyer_postcode?: string
notice_url?: string | string[]
display?: Display
}
export interface RequestPayAdditionalResponse {
apply_num?: string
vbank_num?: string
vbank_name?: string
vbank_holder?: string | null
vbank_date?: number
}
export interface RequestPayResponse extends RequestPayAdditionalResponse {
success: boolean
error_code: string
error_msg: string
imp_uid: string | null
merchant_uid: string
pay_method?: string
paid_amount?: number
status?: string
name?: string
pg_provider?: string
pg_tid?: string
buyer_name?: string
buyer_email?: string
buyer_tel?: number
buyer_addr?: string
buyer_postcode?: string
custom_data?: object
paid_at?: number
receipt_url?: string
}
export type RequestPayResponseCallback = (response: RequestPayResponse) => void
export interface Iamport {
init: (accountID: string) => void
request_pay: (
params: RequestPayParams,
callback?: RequestPayResponseCallback,
) => void
}
declare global {
interface Window {
IMP?: Iamport
}
}
const paymentConnected = useCallback(() => {
window.IMP?.init("imp84565065")
const amount: number = 100;
if (!amount) {
alert('결제 금액을 확인해주세요')
return
}
const data = {
pg: 'inicis',// PG사
pay_method: 'card',// 결제수단 card, trans
merchant_uid: `mid_${new Date().getTime()}`,// 주문번호
amount: amount,// 결제금액
name: '기부콩 결제', // 주문명
buyer_name: "",// 구매자 이름
buyer_tel: 0100000,// 구매자 전화번호
buyer_email: "",// 구매자 이메일
buyer_addr: '신사동 661-16',// 구매자 주소
buyer_postcode: '06018',// 구매자 우편번호
custom_data: { name: '부가정보', desc: '세부 부가정보' },
receipt_url: // 예: https://www.my-service.com/payments/complete/mobile
};
const callback = (response: RequestPayResponse) => {
const { success, error_msg } = response
if (success) {
alert('결제 성공')
} else {
alert(`결제 실패: ${error_msg}`)
}
}
window.IMP?.request_pay(data, callback)
},[])
6. 결제 확인하기 (관리자 페이지)로 확인
https://classic-admin.portone.io/users/login
로그인 - 포트원 관리자
classic-admin.portone.io
# 작업 중 어려웠던 사항
- 카카오페이 혹은 토스페이 같은것이 안나와서 찾아보던중 PG상점 아이디(MD)라는 것이 있어
수정하여 이를 해결함.

# 참고 url
https://velog.io/@gunilna/%ED%8F%AC%ED%8A%B8%EC%9B%90-Front-end-%EC%97%B0%EB%8F%99%ED%95%98%EA%B8%B0
'STUDY' 카테고리의 다른 글
| [STUDY] 2024-03-07 회의록 (0) | 2024.03.07 |
|---|---|
| [STUDY] 2024-03-05 회의록 (0) | 2024.03.06 |
| [STUDY] 2024-02-15 회의록 (0) | 2024.02.15 |
| [STUDY] 2024-02-14 회의록 (0) | 2024.02.14 |



